unity shader 공부를 시작했다!
2월 방학동안에 계속 읽고 있던 unity 게임 개발 책을 완독하고, 저자분의 조언에 unity shader를 공부하라는 말이 있었기 때문에 가장 잘 나가 보이는 책을 하나 사 왔다.

평이 가장 좋았던 unity shader 관련 서적 중 하나였다.
컴퓨터그래픽스 전공서적과 공부를 병행하는 중인데, 이론으로 배운 내용을 unity shader를 만들면서 써먹을 수 있고 개념도 간간히 나와서 시너지가 좋다.(물론 이번 학기가 시작된 다음 3ds max라는 3d graphic tool을 실습으로 써먹어야 해서 이쪽도 공부해야 한다.)
지금 한 1/3쯤 읽은 것 같은데(약 200페이지정도), 지금까지 느낀 장&단점은
- 장점
- 복잡한 수식 설명을 최대한 배제하고 쉽게 설명하려 노력함
- 그림이 많아 코드를 돌려본 결과를 바로 책과 비교 가능
- 단점
- unity 버전
5.x.x를 기준으로 잡아 최신 버전인2019.3과는 UI와 메뉴 등이 꽤 다를 수 있어 실습 과정이 조금 다를 수 있음 - 나같은 프로그래머가 아닌 아티스트를 대상으로 풀어 쓴 책이라 와닿지 않는 표현들이 간혹 존재
- unity 버전
A few tips found on studing
지금부터는 공부하다가 생각한 점이나 발견한 것들을 포스팅하겠다.
p.120
part 04의 chapter 06 중간의 실습과제 (p.120)에서는 물체의 명도를 조절하게끔 .shader(쉐이더 파일)에 property를 선언하고 unity editor에서 스크롤 바로 조절하는 예제가 있다. 근데 명도를 조절하는 거지 투명도를 조절하는 게 아니다.
밝기를 조절하는 property _BrightDark를 다음과 같이 선언하고 변수를 선언하면,
Properties
{
...
...
_BrightDark("Brightness & Darkness", Range(0,1))=0
}
float _BrightDark;
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D(_MainTex, IN.uv_MainTex );
o.Albedo = float3(_Red, _Green, _Blue) + _BrightDark;
o.Alpha=c.a;
}
이런 식으로 SurfaceOutputStandard의 Albedo를 조절하는 게 맞는데
나처럼 헷갈려서
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D(_MainTex, IN.uv_MainTex );
o.Albedo = float3(_Red, _Green, _Blue);
o.Alpha=_BrightDark;
}
이렇게 Alpha를 건드리면 명도가 차이가 없음은 물론이고 심지어 투명도도 변하지 않는다는 사실을 명심하자. 투명도를 조절하려면 다른 방법이 필요하다.
Albedo는 자료형이 float3인데, 이 자료형의 의미는 float가 3개 들어간다는 의미이다. Albedo도 color 속성인 모양이라 각 float의 값이 0~1로 정규화되어 있는데, 1을 넘어가거나 0 아래로 가도 0~1을 넘어가는 범위를 표현할 수 없기에 0 이하는 0에, 1 이상은 1에 대응되는 색깔이 출력된다. 하지만 float 자체에는 그대로의 수치가 저장된다는 걸 명심하자.
p.192 - 194
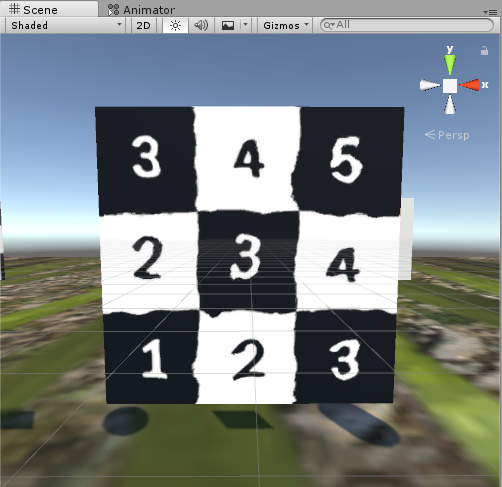
여기까지 실습을 진행했다면 뭔가 이상함을 느낄 수 있다.

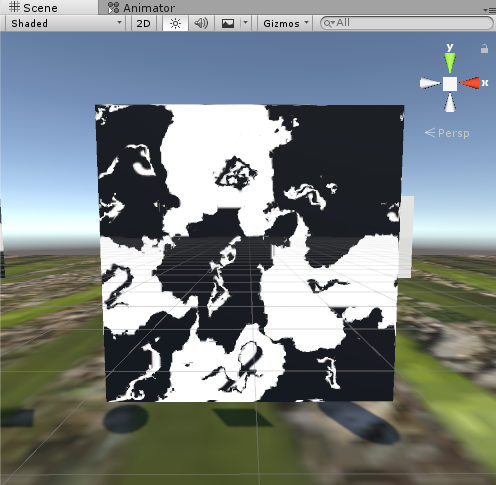
noise.png를 두번째 texture로 받아 check.png를 왜곡을 시킨다면 책에 기재된 사진보다 왜곡의 정도가 훨씬 덜함을 알 수 있다.

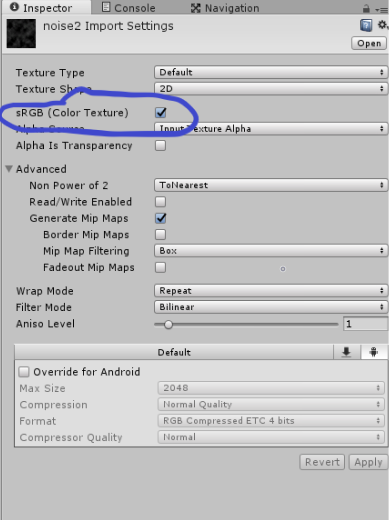
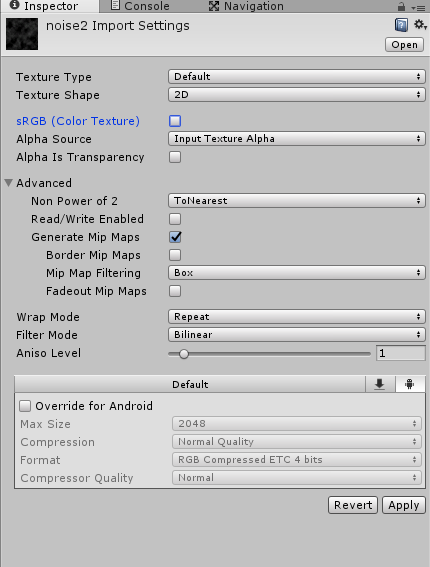
좀 삽질을 했는데, 결과적으로는 두 texture 모두 sRGB 항목을 체크 해제해야 한다.

해당 texture 경로로 들어가서 sRGB 항목을 체크 해제한다.

두 texture 모두 해제하고 apply를 누른다면 정상적으로 왜곡의 정도가 수정되는 것을 알 수 있다.

이는 저자분의 티스토리 블로그에도 존재하는 내용이니 참고해도 좋다. 블로그 링크 p.194의 실습과제 정답도 이 블로그에 존재한다.
p.198~
vertex color를 칠하는 방법에 대해서이다. 저자분이 unity 2018부터는 자체적인 vertex color tool이 나온다고 적어주셔서 찾아봤는데 어째 나오진 않은 것 같다.. 할 수 없이 asset store (단축키 : ctrl + 9)에서 polybrush라는 플러그인을 다운받아 사용했다.
근데 이걸 깔아서 쓱싹쓱싹 붓칠한다고 vertex color의 값이 변하는 게 눈에 보이지는 않는다. 유니티는 기본적으로 물체에 씌워진 texture의 값이 보여지기 때문이다. 변하는 vertex color를 보기 위해서는 shader를 정의해 주어야 한다.
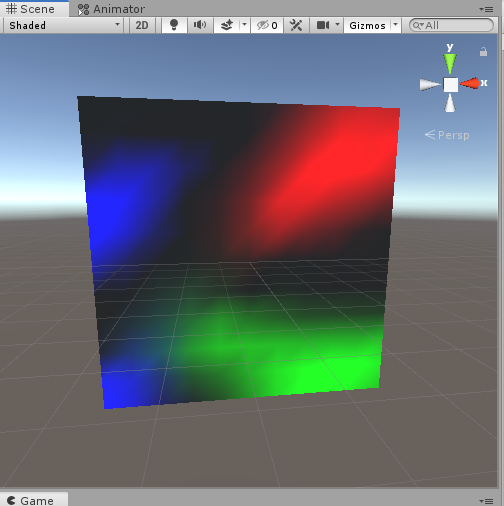
처음에 제공된 vertex.FBX파일을 import하면 하얀 quad가 나오는데, 이걸 쉐이더를 만들어 material에 끼워넣어 material을 quad에 적용시키자.
Shader "Custom/ShaderToolEnable"
{
// fragment shader
Properties
{
_MainTex("Albedo (RGB)", 2D)="black"{}
}
SubShader
{
Tags { "RenderType"="Opaque" }
CGPROGRAM
#pragma surface surf Standard noambient
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
float4 color:COLOR;
};
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D(_MainTex, IN.uv_MainTex );
// color는 float4이므로 rgb로 float3으로 변환시켜서 적용
o.Emission = IN.color.rgb;
o.Alpha=c.a;
}
ENDCG
}
FallBack "Diffuse"
}
struct input에서 vertex color color를 받아와서 Emission에 넣어서 vertex color를 표현하되 빛의 영향을 받지 않게끔 했다.

정상적으로 vertex color가 출력된다. 이제 여기서 polybrush를 화면 상단의 tool -> polybrush window를 눌러 작동시키자.

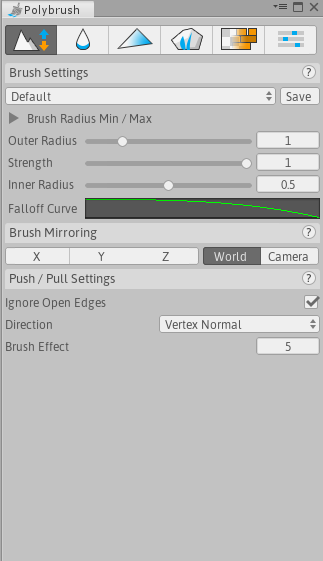
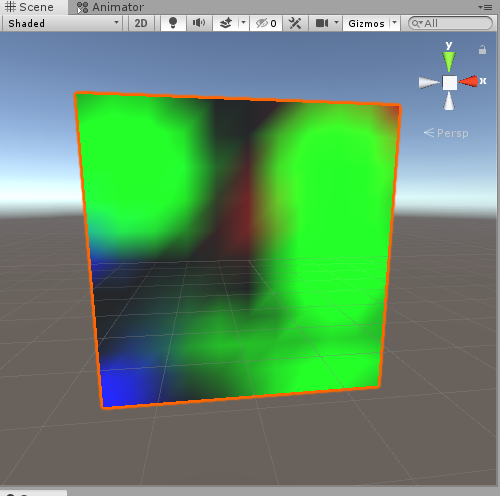
세번째 메뉴가 칠할 수 있는 탭이다. (삼각형 모양) 속성에 outer radius와 inner radius가 존재하는데, 실질적으로 두드릴 때마다 color가 적용되는 부분의 radius는 inner radius이다. 0.1-0.2 정도면 적당하다. outer radius도 적당히 줄여줘야 한다.
이제 페인트질이 잘 되는 것을 알 수 있다.

추가 내용 - markdown syntax highlighting on unity shaderlab
보통 code를 syntax highlighting할 때는
```
blah blah..
```
이런 식으로 ` 세개로 내용을 감싼다. 해당 언어 별명을 붙임으로써 syntax highlighting이 가능하다.
unity shaderlab은 glsl이라고 붙이면 된다. (소문자 주의)
```glsl
blah blah..
```





댓글남기기