So many troubleshooting..
저번 포스트에서 언급한 방법대로 테마를 minimal mistake를 써 가면서 이번 주말동안 블로그를 꾸미고 있었다.
생각보다 쉽지 않았고, 네이버 블로그만 써 오던 내가
github blog를 내 손으로 만들려니 어려웠다.
내가 원하던 그림은 딱 다음과 같다.
* github.io 블로그 생성
* push해서 결과가 나타나기까지 시간이 걸리므로 jekyll과 ruby를 설치해 local에서 돌려보기 가능할 것
* 어느 정도 초기 minimal mistake 테마 초안에서 나만의 커스터마이징이 가능할 것
첫번째는 쉬웠다. 왜? 따라하면 되니까.
그 다음부터가 문제였다.
나는 local에 ruby를 깔 때 rubyinstaller를 쓰지 않고
WSL(Windows Subsytem for Linux)을 microsoft store에서 다운받아서 진행하였다.
WSL이란?
window 환경에서 linux를 돌리고자 할 때 원래 사용하던 방법인 vm으로 가상 linux를 돌리는 방법이 아니라, native하게 linux를 사용하게 해주는 microsoft의 호환성 계층이다.
정확한 정보를 얻고 싶다면 다음 링크를 참조한다.
그래서 문제가 뭔데?
WSL을 쓰면 linux 왕초보인 내가 바로 느낀 장점이 뭐였냐면 linux <> window 간 파일 교환이 가능하다는 점이었다. vm만 몇번 학부과제로 써본 나로서는 진짜 신기하더라.
처음에 ubuntu를 wsl을 사용해서 깔면 ubuntu console을 사용 가능하게 된다.

인터넷에서 찾아본 바로는 저렇게 ubuntu가 아니라 ubuntu bash on windows로 나와야 한다던데 이유를 모르겠다. 사실 지금 이 노트북에 깔린 wsl도 버전이 1인지 2인지 모른다ㅎㅎㅎ
하여튼 깔고 ubuntu 내 /home/username 경로에 테마를 git clone하고 jekyll, ruby를 깔고 블로그 포스팅 만들기나 기타 작업은 window 내 atom editor로 진행했다. 물론 local에서 서버 돌리는건 ubuntu console로 했다. 근데 뭔가 이상했다. 원래 있었던 파일들을 수정하면 로컬 서버 돌릴때마다 수정사항이 변경되서 올라오긴 하던데
문제는 새로 추가한 파일들이 적용이 되지 않던 것이었다.
스택오버플로우도 찾아보고 별의 별데를 다 찾아본 끝에 문제는 window 쪽에서 linux 내 파일들에 접근하는 것은 되지만, 변경이 힘들다는 것을 알게 되었다. 영어를 그다지 잘하지는 않는 편이라 스킵했나 본데, github WSL issue쪽을 보니까 그렇게 다뤄 버리면 심각한 문제가 생길 수 있다가 써져 있었다(..)
구체적으론, linux 내 파일들을 window 쪽에서 변경,생성해도 ubuntu console 내 git에서는 tracking을 못했다. 반대로 window의 github desktop이나 git bash는 permission 관련 문제가 생겨서 commit, push가 불가능했다. gemfile.lock 파일도 건드리고 막 여러 파일들을 구글링해가면서 건드려봤는데 다 안됐다. ㅎㅎ

그래서 싹다 제거하고 지금까지 작업한 것들을 push하고(ubuntu console에서 git 설치하고), 이번엔 window 쪽 작업 공간에 git clone을 해서 진행했더니 이제 push도 되고 local jekyll serve도 잘되고 다 잘 되더라. 권한 문제를 이전에도 겪은 적이 있어서 되려나 했는데 다행히 ubuntu에서 window쪽을 들어갈 때 자동으로 sudo권한을 가져가는 것 같다.

Markdown 문법?
와 이것도 힘들더라. 네이버 블로그에서 다 짜준 템플릿에 글쓰고 사진 드래그하고 링크 갖다붙이고 수식 편집기 지원해주는거 그냥 갖다 쓰기만 해서 잘 몰랐는데 이 짓을 markdown 문법으로 하려면 editor에 온갖 플러그인 설치하고 문법도 외워서 써야하고 은근 짜증났다.
근데 더 짜증나는 것은 markdown에 이미지를 붙여넣기 편하게 해주는 플러그인이 atom에서는 user들이 보통 mac유저들을 대상으로 만든다는 것이었다. 몇개 찾아봤는데 거짓말 안치고 다 단축키에 command키가 들어가 있었다. ㅠㅠ
여기서부터 멘탈 녹기 시작해서 유튜브하고 구글링하다가 근 하루 정도 날린 것 같다. 결국은..
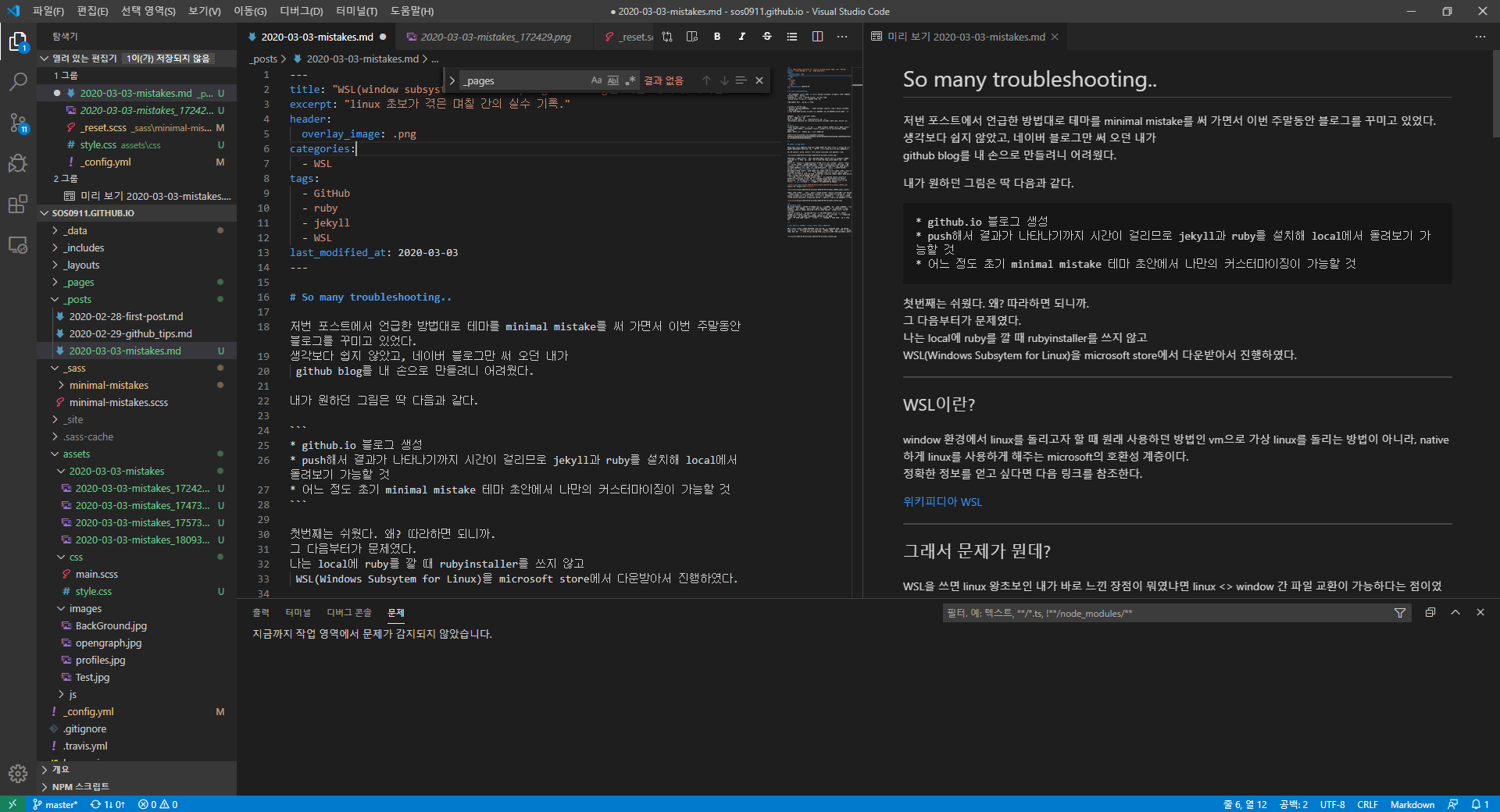
ATOM에서 visual studio code로 갈아탔다.
역시 visual studio code가 윈도우에 친화적이었다. 플러그인들도 그렇고 참 편하다.
사실 어제까지만 하더라도 이게 text editor인지 몰랐다. 또래 애들이 ‘이거 괜찮다’며 메신저에서 말할 때 ‘뭔진 몰라도 편한가 보다’라며 넘겼었는데 이런 프로그램일 줄이야.
내가 unity로 개발할 때 visual studio를 쓰고 있어서 개발 환경이 유사한 것도 마음에 들었다.
atom하고 마찬가지로 git이 untrack하는 파일은 초록색, 수정된 파일은 주황색으로 보이는 것도 맘에 든다.


자! 이제 앵간한 것이 해결되었다. vs code에서 plugin으로 설치한 것은 다음과 같다.
- markdown shortcut
- paste image
shortcut은 괜찮은 기능들을 단축키로 만들어 주는 기능이고,
paste image는 markdown에 image를 paste하기 쉽게 만들어 주는 플러그인이다.
paste image 설치 시 ctrl + shift + p 키를 누르고 ‘paste image’를 타이핑해 paste 가능하다.
걸림돌은 markdown 문법 & blog 테마 커스터마이징
구글링으로 이미지 넣고 링크 넣고 기본적인 것은 다 알게 되었지만 아직도 모르는 것은
- 이미지를 정렬하는 방법과 caption을 넣는 방법을 모름
- blog homepage에 background 사진과 text를 넣는 방법을 모름
이 두 가지가 있었다.
결론적으로 첫 번째는 html 코드를 박아 넣거나 css파일을 include하는 형태로 해결 가능했었는데, 나는 첫 번째 방법을 사용했다.
<center><img src="/assets/2020-03-03-mistakes/2020-03-03-mistakes_203250.png"><figcaption>vs code</figcaption></center>
<center> 꺾쇠로 내용을 감싸서 중앙으로 정렬시키고, <figcaption> 안 내용에 caption 내용을 넣으면 된다.
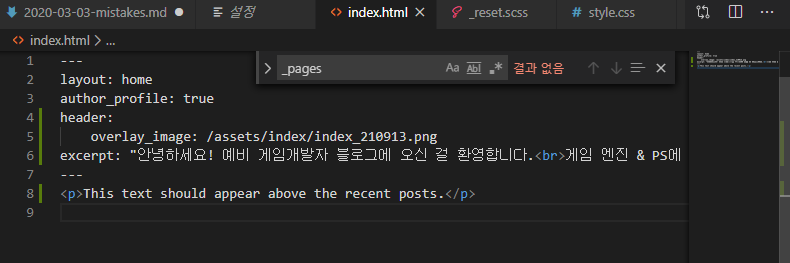
두 번째는 minimal mistake 제작자의 github issue를 뒤져 가면서 찾았다. 이 테마 구조를 보면 index.html이 이 블로그의 홈페이지를 표현하는데, index.html을 보면 layout에 home이 저장되어 있어서 그 레이아웃을 가져와 표현하는 구조이다.
고로 index.html을 수정하면 된다.

yml header? 안에 (—부분으로 감싸진 부분) header: 옵션을 주고
그 안에 image나 overlay_image로 이미지를 넣으면 된다.
둘의 차이는
- image : default 옵션이면 그냥 화면에 꽉 참
- overlay image : image 안 내용(ex : text) 양에 비례하여 height가 늘어남
그리고 사진 위에 글을 표시하려면 excerpt:로 채우면 된다.
이렇게 해서 우여곡절 끝에 정말 기초적인 블로그 세팅을 끝냈다. 이제 추가해야 하는 것은
- 댓글 기능(disqus)
- etc..
가 남았다.





댓글남기기