CG태그를 가진 글들은 당분간 고려대학교 한정현 교수님의 KUOCW 컴퓨터그래픽스 강의록의 내용으로 구성될 예정입니다.- 해당 장의 강의 전체를 담는 형식이 아니라 필자가 그때마다 중요하다고 여겨지는 것들, 팁들 위주로 포스팅됩니다.
- 포스트에 쓰인 이미지들은 고려대학교 한정현 교수님의 강의 ppt에서 발췌되었습니다.
20년도 1학기가 시작되기 전에 유튜브로 19-1학기에 진행되었던 한정현 교수님의 컴퓨터그래픽스 강의를 미리 예습하고 있다. 1~4강은 basic 부분이라 빠르게 넘겼고 5,6강부터 본격적인 내용이 시작된다.
GPU pipeline & vertex shader pipeline
computer graphics의 전체적인 그림은 항상 강조해도 지나치지 않는다.

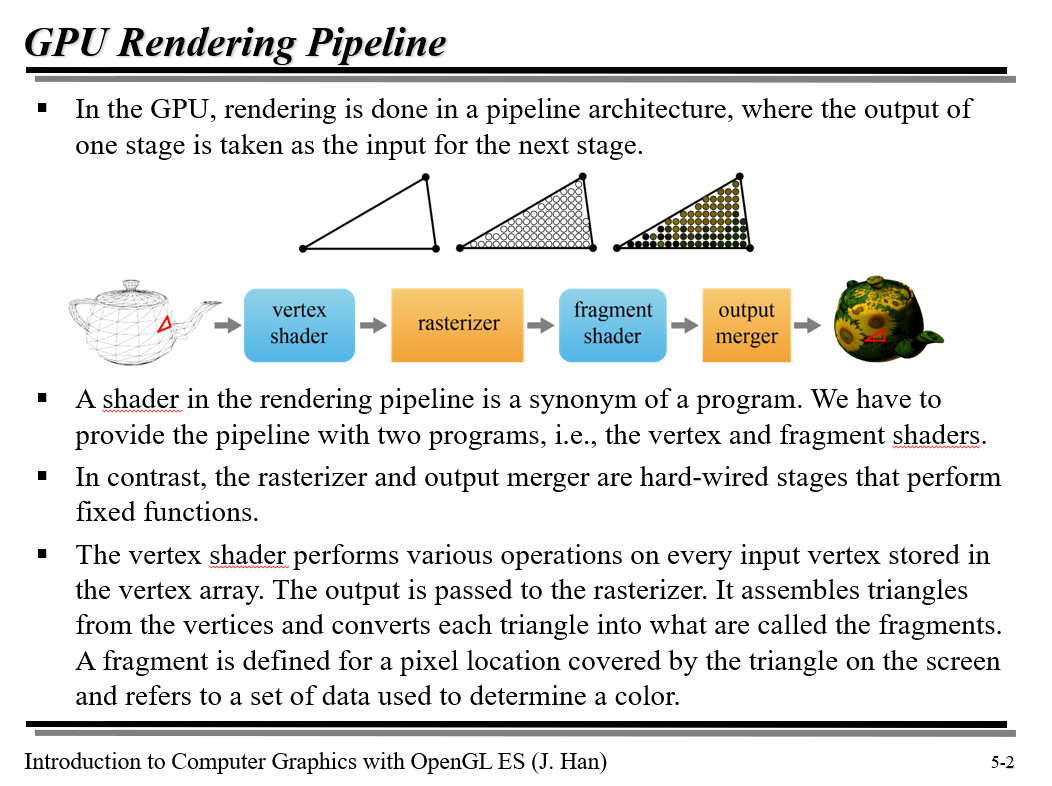
3D 물체가 mesh rendering되고 우리가 실제로 관찰하는 모니터에 나타나기까지의 과정이다.
vertex shader -> rasterizer -> fragment shader -> output merger를 거치게 되는데, 6강까지는 vertex shader 위주로 다루게 된다.
vertex shader와 fragment shader가 아마 이번 학기에 수업을 들으면서 내가 실습하면서 짜게 될 프로그램일 것으로 보인다. 나머지 두 개는 하드웨어로 고정되어 변경할 수가 없다.
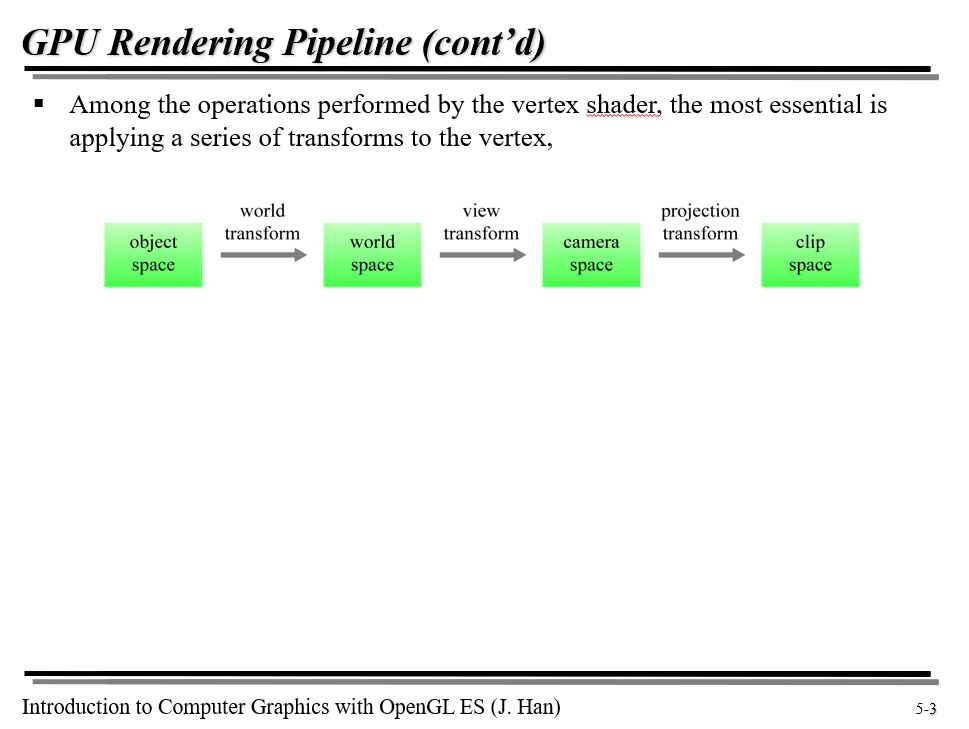
그 중에서도 vertex shader가 수행하는 변환들은 다음과 같다.

이 중에서도 특히 마지막 변환, 투영 변환(projection transform)은 원래는 오브젝트 공간의 정점들이었던 것들을 월드 변환, 뷰 변환을 통해 카메라 공간으로 바뀐 결과를 입력으로 받아 view frustum을 정육면체 모양인 클립 공간으로 변환시켜 정점들의 transform을 변환한다. 물론 여기에는 normal들의 transform도 포함된다.

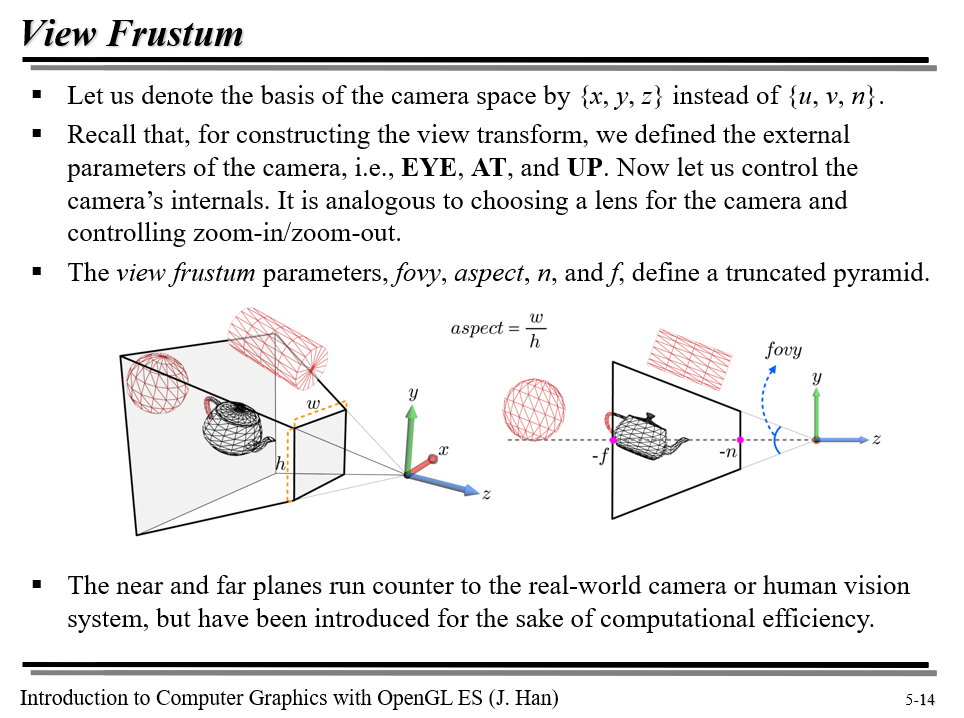
왜 저렇게 피라미드같이 생겼나면 카메라가 보는 시야각 내 공간을 표현한 것이라서 그렇다.
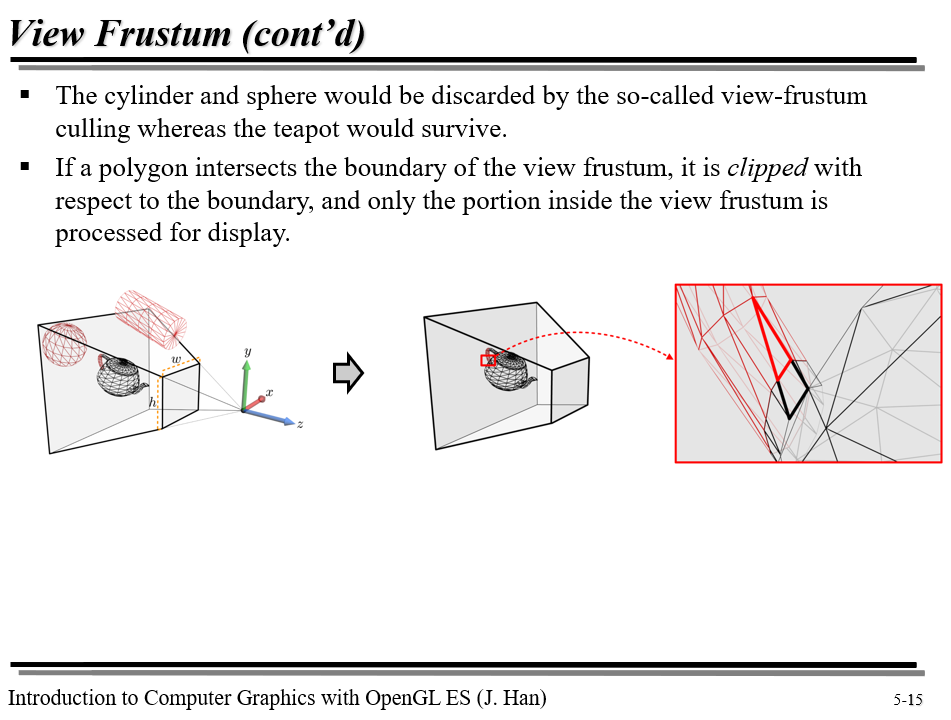
당연히 카메라가 보는 공간 이외의 것들, 예를 들면 그림 내 공이나 원통 폴리곤 메쉬는 나중에 모니터에서 표현할 리스트에서 제외되고, 경계면에 걸치게 되어서 일부분만 공간 안에 들어오게 되는 물체들도 그 일부분만 clipped되어 처리된다.
사실 카메라가 바라보는 방향 AT방향으로 무한하게 뻗은 피라미드이지만, 그렇게 되면 표현할 물체가 무한하게 되므로 z축에 제한을 f, n으로 적당하게 잘라 그 안 내용물을 표현한다.

이 포스팅의 핵심!
그런데 중요한 것은 view frustum의 면들이 카메라 공간 기저 축(basis)에 평행하지 않다는 것이다. 이것이 왜 문제가 되느냐?
cliping하는 처리가 힘들어진다.
이 문제를 해결하기 위해 카메라 기저 축에 평행한 면들을 가지는 정육면체로 공간을 변환시키는 방법이 투영 변환이다.
투영 행렬 식
본 포스팅의 목적은 이미 끝냈지만, 여담으로 투영 행렬 M은
\begin{pmatrix}
\frac{cot\frac{fovy}{2}}{aspect} & 0 & 0 & 0 \
0 & cot\frac{fovy}{2} & 0 & 0 \
0 & 0 & \frac{f+n}{f-n} & \frac{2nf}{f-n} \
0 & 0 & -1 & 0
\end{pmatrix}
이다. $aspect = \frac{w}{h}$이다. $fovy$는 y축 방향으로의 시야각이다.
p.s) mathjax를 import하는 방법 구글링해서 적용하고 typing하는데 vs code에서 markdown preview plugin에서는 mathjax가 preview가 안된다.. 방법을 찾아야겠다.
mathjax markdown escape character
p.s 2) 포스팅은 되긴 되는데 mathjax는 행렬을 표현할 때 행렬 내 줄개행을 \\로 표현하는데 markdown은 이걸 허용을 안한다 ㅎㅎ escape character이기 때문.
대신 \\\을 쓰거나 \\\ or \\\\를 사용한다.
\가 백슬래시의 아스키 코드격인 것 같다. 출처
p.s 3) 근데 markdown font color 설정하는 게 너무 불편하다;; css나 html을 만져서 color를 본문 내에서 지정하는 shortcut name같은 걸 만들 수도 있을 것 같은데 일단 지금 아는 방법은 html태그 <span style>을 넣는 거다. 이것도 찾아봐야겠다.





댓글남기기